The unique feature of this app: photos, audios and videos are hidden behind a simple calculator, fantastic for keeping stuff from suspicious eyes. The icon of this app is also a calculator.
Wow, Finally we've got some place to hide our private photos and videos.
iPhone/iPod Touch/iPad are really great devices. Sometimes we have to share these devices with our children. However, there may be something that we don't want children to get access to it. e.g. some photos, videos. This app can help you hide these things.
It's biggest feature is: It looks like a calculator. You can't see what's hidden in until you've input the right password in the calculator(say, ".1234.").
Feature Introduction:
1. Can import multiple photos from your album one-time.
2. Now you can also import videos from your album.
3. You can share your photos by email, or export your photos back to album.
4. The calculator is in fact a password input interface.
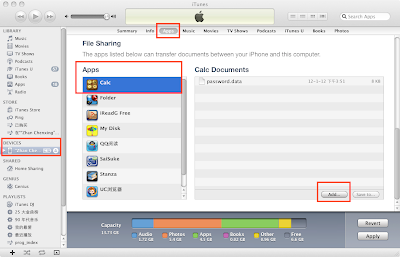
5. If you forget your password, you only need to connect the iTunes to delete the file "password.data" to recover.
6. Can import files from iTunes by file sharing.
7. Support for image viewing, sound and video playback, PDF and HTML document viewing.
Tuesday, January 10, 2012
Sunday, January 8, 2012
使用 google app engine 和 HTTP Live Streaming 提供在线视频
1. 使用 mediafilesegmenter 将视频分成片断。
mediafilesegmenter -f /Users/zhanchenxing/develop/google/guestbook/video /Users/zhanchenxing/develop/google/guestbook/videos/IMG_0633.MOV -t 6 -I
参数说明如下:
-f 输出目录
-t 6 : 每个视频片断的长度为6秒(官方推荐长度为10秒)
-I 相当于 --generate-variant-plist,用于产生.plist文件。
注意:google app engine 对静态文件大小的限制如下:
所以,如果切分之后的文件过大,就要把时候缩短一些,以满足google app engine 的文件大小限制。
使用这个命令产生了如下文件:
fileSequence0.ts
fileSequence1.ts
fileSequence2.ts
fileSequence3.ts
fileSequence4.ts
fileSequence5.ts
fileSequence6.ts
iframe_index.m3u8
prog_index.m3u8
2. 新建一个google app engine 项目。在项目根目录里面建立一个目录,比如说video,用来存放刚刚产生的文件。将第1步产生的文件放入到video目录里面。
3. 使video目录成为静态目录。在app.yaml里面添加下面的片段:
handlers:
- url: /video
static_dir: video
4. 在video目录里面新建一个html网页,myvideo.html,内容如下:
5. 使用 GoogleAppEngineLancher 加载创建的这个应用。
6. 访问myvideo.htm这个页面,就可以看到这个视频了。(需要使用Safari浏览器。Chrome浏览器暂时不支持 )
http://192.168.1.101:8083/video/myvideo.html
mediafilesegmenter -f /Users/zhanchenxing/develop/google/guestbook/video /Users/zhanchenxing/develop/google/guestbook/videos/IMG_0633.MOV -t 6 -I
参数说明如下:
-f 输出目录
-t 6 : 每个视频片断的长度为6秒(官方推荐长度为10秒)
-I 相当于 --generate-variant-plist,用于产生.plist文件。
注意:google app engine 对静态文件大小的限制如下:
| 限制 | 数量 |
|---|---|
| 请求大小 | 10 MB |
| 响应大小 | 10 MB |
| 请求持续时间 | 30 秒 |
| 最大文件总数(应用程序文件和静态文件) | 3,000 个 |
| 应用程序文件的最大大小 | 10 MB |
| 静态文件的最大大小 | 10 MB |
| 所有应用程序和静态文件的最大总大小 | 150 MB |
所以,如果切分之后的文件过大,就要把时候缩短一些,以满足google app engine 的文件大小限制。
使用这个命令产生了如下文件:
fileSequence0.ts
fileSequence1.ts
fileSequence2.ts
fileSequence3.ts
fileSequence4.ts
fileSequence5.ts
fileSequence6.ts
iframe_index.m3u8
prog_index.m3u8
2. 新建一个google app engine 项目。在项目根目录里面建立一个目录,比如说video,用来存放刚刚产生的文件。将第1步产生的文件放入到video目录里面。
3. 使video目录成为静态目录。在app.yaml里面添加下面的片段:
handlers:
- url: /video
static_dir: video
4. 在video目录里面新建一个html网页,myvideo.html,内容如下:
<html>
<head>
<title>Google App Engine HTTP Live Streaming</title>
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
</head>
<body style="background-color:#FFFFFF; ">
<center>
<video src="prog_index.m3u8" controls autoplay ></video>
</center>
</body>
</html>
5. 使用 GoogleAppEngineLancher 加载创建的这个应用。
6. 访问myvideo.htm这个页面,就可以看到这个视频了。(需要使用Safari浏览器。Chrome浏览器暂时不支持 )
http://192.168.1.101:8083/video/myvideo.html
Subscribe to:
Comments (Atom)